はじめに
2023年秋頃から、いわゆる「クリップボード拡張ソフト」を使っていました。Windows11で動くものです。
2023年12月から自作キーボードと組み合わせて「Clipboard History」を使うようになりました。現在使っている定型文などを書いてみます。
私が現在使っている自作キーボードは、どのキーを押せばどんな文字が出るかという「論理配列」が決定していません。そのため、設定ファイル「keymap.c」をよく書き換えています。その際、クリップボード拡張ソフトを使うようになりました。なんで今まで使わなかったんだろうと思うくらい便利です。

最初に使ったのはCLCLでした。これ書いてる際に知ったのですが、サイト更新チェッカWWWCの作者さんだったのね。
使い方も簡単で便利と言うことで重宝しましたが、他にも何かあるかなとVectorのライブラリを探し、レビューを読んでToMoClipを使ってみました。正規表現を使って文字列の変換などができたり時刻の挿入などもできるとか。これが大変に面白く、自作キーボードの操作に組み込むことにしました。様々な括弧を出してカーソルを括弧の中に移動したり、選択文字列を括弧やHTMLのタグで囲んだり等々。
ただ、一部の文字で登録が困難だったり出ないなどの不具合があるほか[1]、説明文がよく分からなかったりで、後々のことを考えて他のを探すことに。
で、これまたレビューを読んでClipboard Historyを使うことにしました。最初はいろいろ迷いましたが、今では普通に使っております。
「Clipboard History」
- 機能
- クリップボード拡張ソフト。定型文入力や選択中文字列の修飾など、テキスト執筆や編集周りの機能が多数。
- インストール
- アーカイブを展開し、フォルダを適当なところにコピー&ペースト。
- バックアップ
- フォルダを丸ごとコピーして保存。
- 復元
- 保存しておいたフォルダを適当なところにコピー&ペースト。
- 使用方法
- フォルダ内の「Help.html」参照。
- コマンドの設定によってはAutoHotkey Wikiの正規表現、ホットキーなども参照。
- 設定変更
- タスクバーのアイコンをクリック、もしくは右クリックのメニュー→[設定…]のダイアログを操作。
- 設定ファイル「Config.txt」を直接書き換え。
レビューはVectorのソフトレビュー、基本的な使い方は「フリーソフト100」の記事あたりを参照。
選択中の文字列の前後に括弧を付けたり、英語文字列の大文字化、小文字化、英単語先頭文字のみ大文字化など、できることが多岐にわたります。正規表現を使うことでできることの幅が広がります。
初回起動時に設定ファイル「Config.txt」と履歴ファイル「ClipboardHistory.dat」が作られるとか、アンインストールやアップデートの仕方などは「Help.html」に書かれています。Help.htmlはとにかく必読。
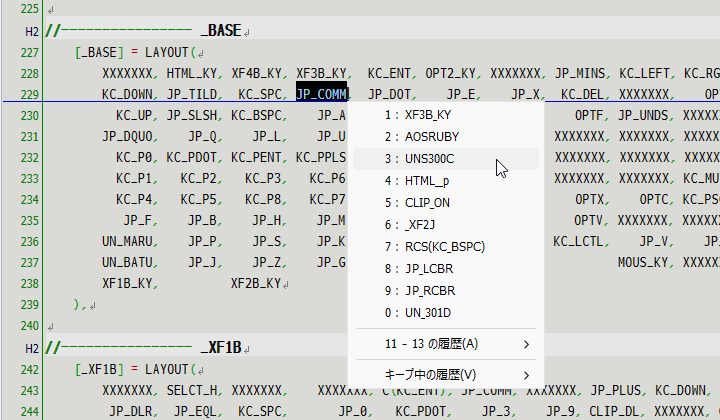
設定ファイル「Config.txt」は、定型文メニューや文字列変換・修飾などのテンプレート集でもあるので、内容を読みながら改造していくといいと思います。
記号と文字参照の変換
これより、実際に使っている定型文メニューの一部を書いてみます。
なにぶんプログラマではないし、正規表現の扱いも滅多にしませんので、いろいろアレかと思います。温かい目で見てやってください。
HTML文書で、HTMLのタグを書くのに使う記号などそのままでは本文に使えない文字を書くときは、文字参照を使います。記号と文字参照との変換できるものを作ってみました。文字を順序に沿って置換するだけなので簡単です。
よく紹介されるのは「&」「<」「>」「"」で、それに「'」を含めた五文字を変換します。
コード
■記号→文字参照 || StrReplaceEx | &,<,>,",' | &,<,>,",'
■文字参照→記号 || StrReplaceEx | &,<,>,",' | &,<,>,",'
;最初に&を変換 でないと他の変換後の文字も影響を受ける
括弧と引用符の削除
先ほどの応用で括弧と引用符の削除です。それぞれの記号を無と置換しています。必要になったので作りました。
コード
括弧を削除 || StrReplaceEx | (,),{,},[,],<,>,“,”,‘,’,〝,〟,〈,〉,〔,〕,【,】,〖,〗,《,》,「,」,『,』,[,],{,},(,)| ,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,
引用符を削除 || StrReplaceEx | ",'| ,,
世界時計風
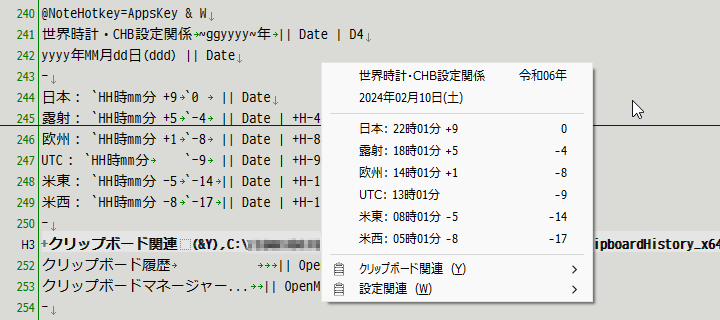
設定したホットキーを押すと世界数ヶ所の時刻が表示されるものです。もう一度同じホットキーを押すかESCで消えます。
昔、Firefoxで「FoxClocks」という拡張機能を使っていましたが、世界時計風のウィンドウが出るよう設定していました。Firefoxの仕様が変わって従来の拡張機能が使えなくなり、「FoxClocks」も新しい仕様に沿ったものが出たのですが、使い勝手が変わってしまい使わなくなってしまいました。
これは、その頃のことを思い出して作ったものです。「露射」というのはロシアが使っている射場、バイコヌール宇宙基地を表しています。「米西」は米国西部、いわゆる太平洋時間です。夏時間には非対応ですが、その辺は気にしないと言うことで。

コード
世界時計 ~ggyyyy~年 || Date | D4
yyyy年MM月dd日(ddd) || Date
-
日本: `HH時mm分 +9 `0 || Date
露射: `HH時mm分 +5 `-4 || Date | +H-4
欧州: `HH時mm分 +1 `-8 || Date | +H-8
UTC: `HH時mm分 `-9 || Date | +H-9
米東: `HH時mm分 -5 `-14 || Date | +H-14
米西: `HH時mm分 -8 `-17 || Date | +H-17
HTMLコメント
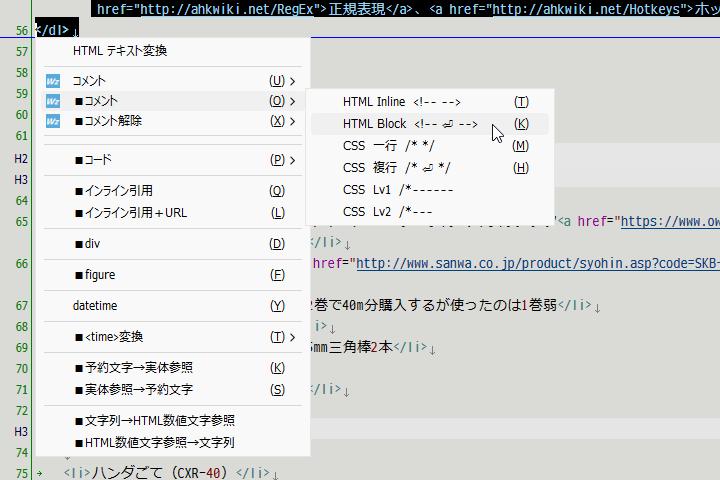
HTML文書の選択した箇所をコメントアウトする項目はデフォルトで用意されています(「■テキスト修飾」の4番目)。それを改造してみました。

コード
HTML Inline <!-- --> || StrReplaceEx | <2*-,-*2>,<!--,-->,<2h,<2/h,<1h,<1/h,<h,</h | <3*-,-*3>,<2*-,-*2>,<3h,<3/h,<2h,<2/h,<1h,<1/h || RegExReplace | .+ | <!-- $0 -->
文の一部分や一行丸ごとをコメントアウトします。複数行を選択して実行した場合、一行ごとにコメントアウトします。
見出し要素のタグのみ数字を挿入して書き換えます(理由は後述)。
HTML Block <!-- ⏎ --> || RegExReplace | m)^ | ` ` || StrReplaceEx | <2*-,-*2>,<!--,-->,<2h,<2/h,<1h,<1/h,<h,</h | <3*-,-*3>,<2*-,-*2>,<3h,<3/h,<2h,<2/h,<1h,<1/h || RegExReplace | s).+ | <!--`r`n$0-->`r`n
複数行を選択して実行します。全体をタブで字下げした後、最初と最後にコメント開始文字列と終了文字列を付けます。これも見出し要素のタグは書き換えます。
HTML <!-- --> || RegExReplace | m)^\t || RegExReplace | m)^<!--`r`n || RegExReplace | m)^-->`r`n || StrReplace | <!-- ` || StrReplace | ` `--> || StrReplaceEx | <2*-,-*2>,<3*-,-*3>,<1h,<1/h,<2h,<2/h,<3h,<3/h | <!--,-->,<2*-,-*2>,<h,</h,<1h,<1/h,<2h,<2/h
コメントアウトした箇所を元に戻します。
使用例
<!-- <li>箇条書きのところを</li> -->
<!-- <li>一行単位でコメントアウト</li> -->
<!--
<li>箇条書きのところを</li>
<li>複数行まとめてコメントアウト</li>
-->
<!--
<1h2>レベル2の見出し(h2要素)<1/h2>
<2*- <p>最初にここだけコメントアウト(今は入れ子状態)</p> -*2>
<p>次に複数行まとめてコメントアウト</p>
-->
3番目のは、コメントアウトした箇所を含めてさらに大きな範囲をコメントアウトしたものです。コメントの入れ子はできないので、中になる方(先にコメントアウトした方)のコメント開始文字列と終了文字列を書き換えて対応しています。2回の入れ子まで対応できるようにしています。
- <!-- コメント -->
- <!-- <2*- コメント -*2> -->
- <!-- <2*- <3*- コメント -*3> -*2> -->
- <!-- <2*- コメント -*2> -->
入れ子のところは、HTMLコメント解除を適用することで段階的に元に戻していくようにしています。
<h2>レベル2の見出し(h2要素)</h2>
<!-- <p>最初にここだけコメントアウト(今は入れ子状態)</p> -->
<p>次に複数行まとめてコメントアウト</p>
HTMLコメントの書式
HTMLのコメントの書式は仕様書に書かれています。HTMLは長らくW3Cという組織が作っていましたが、いろいろあったあげく、2019年5月以降はWHATWGという組織が作る「HTML Living Standard」が唯一の規格になりました(W3Cによる記事)。
ですので、現在はHTML Living Standardの仕様書を読んで理解すればOKです。13.1.6 コメントに書かれています(原文へのリンク)。
HTMLコメントの入れ子
仕様書には、<!--と-->の中に<!--と-->があってはならないとありますので、入れ子はできません。やってみると、最初に出てくる-->でコメントが終わってしまうので、それ以降から次の-->まではブラウザで表示されてしまいます。
連続するハイフン
この辺はThe Web KANZAKIのごく簡単なHTMLの説明、正しいコメントを書こうが詳しいです。
W3CによるHTML4~XHTML~HTML5では、コメント内で連続するハイフン( -- )は使えませんでした。
XHTMLの仕様書(1.0及び1.1の日本語版)にはコメントについて書かれていませんが、XHTMLはHTMLをXMLで定義し直したものなので、XMLの仕様書の2.5 コメント(原文へのリンク)を参照します。
WHATWGによるHTML(HTML Living Standard)は、2016年6月から使えるようになったようです。2024年2月現在の仕様書には13.1.6 コメント(原文へのリンク)があり、連続したハイフンについては特に書かれていません。
先に書いたとおり、2019年以降はWHATWGによるHTMLが唯一の規格なので、この文書を書いている時点で5年近くも「連続ハイフン」がOKになっています。よほど古いウェブブラウザを考慮するのでなければ、連続するハイフンは特に気にしないでもいいように思います。
コメントアウト時に見出し要素のタグを書き換えている理由
私が使っているテキストエディタはWZ Editor 10です。画面横に見出し一覧を表示するアウトラインエディタとして使っています。
HTML文書製作時の見出しはh1~h6要素なので、そこの文字が見出し一覧として表示されます。
h1~h6要素を含む範囲をコメントアウトしたとき、私としては見出し一覧から消えて欲しいのですが、WZ10はそのまま他と同じように表示されます。他のエディタではどうなのかな。
ということで、コメントアウトしたとき見出し一覧から消えるよう、タグの表記を書き換えて、WZ10が見出しとして認識できないようにしているのでした。
CSSコメント
CSS文書の選択した箇所をコメントアウトする項目もデフォルトで用意されています(「■テキスト修飾」の3番目)。これもHTMLのコメントと同様、改造してみました。
コード
CSS 一行 /* */ || StrReplaceEx | /2*,*2/,/*,*/ | /3*,*3/,/2*,*2/ || RegExReplace | .+ | /* $0 */
CSS 複行 /* ⏎ */ || StrReplaceEx | /2*,*2/,/*,*/ | /3*,*3/,/2*,*2/ || RegExReplace | s).+ | /*`r`n$0*/`r`n
CSS Lv1 /*------ || RegExReplace | s).+ | /*------------------------------------ $0 */
CSS Lv2 /*--- || RegExReplace | s).+ | /*---------------- $0 */
「CSS Lv1」「CSS Lv2」は、コメントを使った見出しです。
CSS /* */ || RegExReplace | m)^/\*`r`n || RegExReplace | m)^\*/`r`n || StrReplace | /* ` || StrReplace | ` `*/ || StrReplaceEx | /2*,*2/,/3*,*3/ | /*,*/,/2*,*2/
使用例
/*------------------------------------ NAVIリスト */
/*---------------- グローバル */
nav#nav-global {
/* grid-area: 1 / 1 / 3 / 4; */
grid-area: 1 / 1 / 2 / 4;
background-color: #ddd;/* 本番用 */
/* border: 1px solid #f0f;/2* test用 *2/ */
}
/*---------------- パンくず */
nav#nav-breadcrumbs {
}
HTMLのコメントと同様、入れ子はできないので、中になる方(先にコメントアウトした方)のコメント開始文字列と終了文字列を書き換えて対応しています。2回の入れ子まで対応できるようにしています。
- /* コメント */
- /* /2* コメント *2/ */
- /* /2* /3* コメント *3/ *2/ */
- /* /2* コメント *2/ */
HTMLコメント解除と同じく、入れ子はCSSコメント解除を適用することで段階的に元に戻していくようにしています。
CSSコメントの書式
CSSのコメントの書式も仕様書に書かれています。
CSS Snapshot 2023によると、CSSの中核をなすのはCSS2で、現在はCSS 2.1があります。CSS 2.2もありますが、まだ草案の段階みたい。
CSS 2.1だと4.1.9 コメントに書かれています。2.2の方も同じですね。
コメントは入れ子にすることはできないと明記されています。
time要素とdatetime属性用の変換
HTMLの要素で日付や時刻を表す「time要素」があります。要素の日付や時刻を表す「datetime属性」を開始タグの中に書きます。うちのサイトでは各ページ冒頭にある公開/更新日付や、ロケットの打ち上げ日時の記載に使っています。
ロケットの打ち上げ日時はJAXAや三菱重工のサイトのプレスリリースで公開されるので、日付をコピペすれば簡単そうですが……、そのままでは使えません。
datetime属性の値の正しい書式があります。月日と時分秒は常に二桁のようで、一桁の数値は「0」が追加されています。ロケットの打ち上げ日時などの情報は一桁の数字は一桁のままが多いので、二桁に修正するほか、datetime属性用の書式に合わせる必要があります。結構面倒で、公開前に見直すと間違ってるのを見つけて訂正したり……。
一桁を二桁にして書式も揃えるのを正規表現で一度にやるのは訳が分からなくなりそうなので、桁揃えと書式そろえを分けることにしました。
正規表現を使って数字の一桁を二桁にするにはいくつかの方法があるみたいですが、komekichix’s diaryさんの正規表現を使ってテキストファイル内の数値を0埋めして桁数を揃える方法を使いました。公開してくださってありがとうございました。0を入れて桁を増やした後、揃えたい桁数以外を削除するというものです。
書式そろえは時分秒まで公開されているもの用、分まで公開されているもの用、年月日のみのもの用と3種類作っています。ロケットは大抵秒の単位まで公開されていますが、昔の打ち上げや情報収集衛星などは分までしか公開していないものがあったので。でも最近の情報収集衛星は秒まで公開されてますが。
コード
+■<time>変換
二桁修正 || RegExReplace | ([0-9]+)月([0-9]+)日([0-9]+)時([0-9]+)分 | 0$1月0$2日0$3時0$4分 || RegExReplace | (0*)([0-9][0-9])月(0*)([0-9][0-9])日(0*)([0-9][0-9])時(0*)([0-9][0-9])分 | $2月$4日$6時$8分|| RegExReplace | ([0-9]+)秒 | 0$1秒 || RegExReplace | (0*)([0-9][0-9])秒 | $2秒
-
年月日時分秒 || StrReplaceEx | 年,月,日,時,分,秒 | -,-,T,:,:,+09:00">★ || StrReplaceEx |★ | %Clipboard% || RegExReplace | ^ | <time datetime=" || RegExReplace | $ | </time>
分まで || StrReplaceEx | 年,月,日,時,分 | -,-,T,:,+09:00">★ || StrReplaceEx |★ | %Clipboard% || RegExReplace | ^ | <time datetime=" || RegExReplace | $ | </time>
年月日 || StrReplaceEx | 年,月,日 | -,-,">★ || StrReplaceEx |★ | %Clipboard% || RegExReplace | ^ | <time datetime=" || RegExReplace | $ | </time>
..
-
使用例
2024年2月17日9時22分55秒 ←記事の日付と時刻をコピーし、エディタにカーソルを移す ↓ 「二桁修正」を実行 2024年02月17日09時22分55秒
2024年02月17日09時22分55秒 ←二桁にした文字列を選択して ↓ 「年月日時分秒」を実行<time datetime="2024-02-17T09:22:55+09:00">2024年02月17日09時22分55秒</time>
書いている時点での時刻をtime要素とするならば以下のを使っています。
<time datetime="~yyyy-MM-dd~">~yyyy年MM月dd~日</time>|| Date
HTMLのリスト
ただの箇条書きをHTMLのリスト「ul要素」「ol要素」「dl要素」としてマーク付けするものです。
- ul要素(順不同リスト)
- ただの箇条書き
- ol要素(順序リスト)
- 普通は大きい方へと番号が付くリスト
- dl要素(説明リスト)
- 用語と説明からなるリスト
コード
@DirectHotkey=F21 & n
|| RegExReplace | m)^・ || RegExReplace | m)^.*$ | ` <li>$0</li> || RegExReplace | ^ | <ul>`r`n || RegExReplace | D)$ | </ul>`r`n
@DirectHotkey=F21 & m
|| RegExReplace | m)^[0-9]*\. || RegExReplace | m)^・ || RegExReplace | m)^.*$ | ` <li>$0</li> || RegExReplace | ^ | <ol>`r`n || RegExReplace | D)$ | </ol>`r`n
@DirectHotkey=F21 & t
|| RegExReplace | m)^.*$ | ` <dt>$0</dt> || StrReplace | <dt> ` | ` `<dd> || RegExReplace | <dd>(.*)</dt> | <dd>$1</dd> || RegExReplace | ^ | <dl>`r`n || RegExReplace | D)$ | </dl>`r`n
ul要素のは、ただの箇条書きか、冒頭に全角中黒(・)がついた箇条書きを選択して実行します。
ol要素のは、上記に加えて半角の数字+ピリオド(1. 2. 3.……)がついた箇条書きを選択して実行します。
dl要素のは、用語を書いた後、改行してタブを一つ付けた後に説明がついた文章を選択して実行します。用語や説明が連続した場合もそれぞれ連続したdt、dd要素としてマーク付けします。
いずれも最後の行は末尾の改行文字まで選択して実行します。でないとちょっと格好悪いことになります。
これらはF21+アルファベットで動作するようにしています。普通のキーボードのファンクションキーはF12までしかありませんが、私が使っているのはオリジナルの自作キーボードなので、その辺の設定はいろいろできるのでした。
全角中黒や半角の数字+ピリオドは消してしまうので、最初から付けなくても良さそうなものですが、なんとなく作ってみたのでした。
使用例
キャベツ
白菜
タマネギ
<ul>
<li>キャベツ</li>
<li>白菜</li>
<li>タマネギ</li>
</ul>
1.材料を切ります
2.火の通りにくいものから炒めていきます
3.味付けします
<ol>
<li>材料を切ります</li>
<li>火の通りにくいものから炒めていきます</li>
<li>味付けします</li>
</ol>
題名
2001年宇宙の旅
製作
監督
スタンリー・キューブリック
脚本
スタンリー・キューブリック
アーサー・C・クラーク
<dl>
<dt>題名</dt>
<dd>2001年宇宙の旅</dd>
<dt>製作</dt>
<dt>監督</dt>
<dd>スタンリー・キューブリック</dd>
<dt>脚本</dt>
<dd>スタンリー・キューブリック</dd>
<dd>アーサー・C・クラーク</dd>
</dl>
他
起動
スタートアップに登録して、Windowsが立ち上がるとともに起動するようにしています。
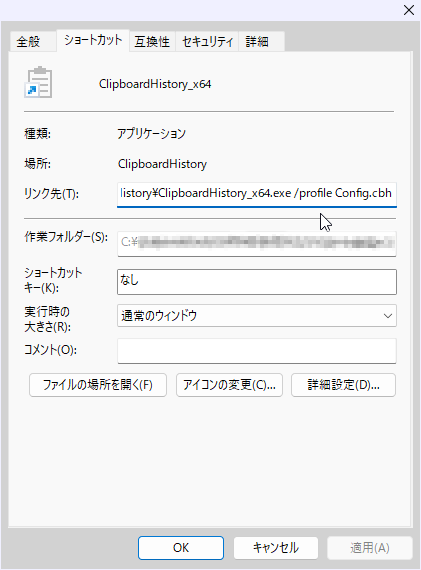
私の場合、設定ファイルの拡張子を「cbh」にしているので、スタートアップフォルダのショートカットファイルの[プロパティ]→[ショートカット]タブの「リンク先」にあるClipboard History本体のパスに「/profile Config.cbh」を追加しています。

なぜ拡張子を「txt」から「cbh」にしているかと言いますと、いつも使っているテキストエディタWZ EDITOR10(以下WZ)でアウトライン形式として認識できるようにするためなのでした。
コメントアウト時に見出し要素のみ書き換えている理由で書いたとおり、WZはアウトライン機能があり、見出しが横に表示されて全体の構成が分かりやすくなっています。拡張子が「txt」の場合は行頭にピリオドを置くことで見出しになり、ピリオドの数でレベルが変わります。WZ形式と言われたりします。
Clipboard HistoryのConfig.txtには、見出しとみなせる行がコメントの形でいくつかあります。それらのパターンをWZで見出しとして登録すれば、全体の構成が分かりやすくなります。
しかし、拡張子「txt」の見出しをClipboard HistoryのConfig.txtのものに設定してしまうと、他の*.txtファイルで不便になります。なので独自の拡張子に変え、その見出し設定をその拡張子専用にしようと思ったのでした。WZの設定の他、Windowsの設定も少し手を加えないといけませんが、その辺は一回やれば済むことなので。
ウイルス判定
Clipboard Historyは過去にウイルス判定をされたことがあったようです(Windowsクリップボード拡張ソフト 削除されたClipboard Historyの代わりは?)。Google検索では「Clipboard History」の検索候補に「トロイの木馬」や「ウイルス」が出たりします。

Help.html「不具合対策」→「セキュリティソフトによりウイルスが誤検出される」にも書かれていますが、ソフトウェアの性格上、誤判定されやすいのだろうと思います。私が使っているファイラAs/Rでもそういうことがおきていたようで。
Clipboard Historyに限らず、ウイルス判定されたものをすべて誤判定だと思ってしまうのは大変危険なのですが、実際に誤判定もありますので、アンチウイルスソフトの設定でいきなり削除しないようにするとか、隔離された場合の復帰方法とかを調べておいた方がいいと思います。バックアップを取っておくのも大切ですね。
文書更新履歴
- 2024年02月19日
- このページを公開。