はじめに
この記事は古い記事であり、役には立ちません。とりあえず残してあります。
下記に出てくるFirefoxの拡張機能「Stylish」は所有権が移って以来問題が発生したので、もう使っていません。
- Webブラウザアドオン「Styish」、ユーザーデータの収集を始めて騒動に(2017年01月19日)
- 人気のFirefox拡張機能「Stylish」がポリシー違反でブロック、すべての閲覧履歴を収集か(2018年7月4日)
2012年4月1日に再開した新fgリニューアルβ版、いろいろと困った感じになってますが、せめて見た目だけでも変えようと思い、ユーザースタイルシートを作ってみました。Firefoxのアドオン、Stylishで使っています。とりあえず公開してみます。
当初、Stylish専用みたいな感じで書いてましたが、userContent.cssに追加でいけるよとのことなので文書を訂正。ややこしいこと書いてすみませんです。
個人的な好みが入ってるし(リンクの色とか)、まだ気になるところがあるし、不具合があるかもしれません。投稿やコメント書きでも特に支障はなかったですが、もしも使用する場合は自己責任&自助努力でお願いいたしますね。
OperaやGoogle Chromeでもサイト別のユーザースタイルシートを使えるようですね。IEはサイト別で使えるやつって設定できたのかな?
4月3日時点のリニューアルβ版での使用が前提です。
運営がいろいろと変更を加えた場合は、見た目に支障が出てくると思います。なので、このユーザースタイルシートが有効なのはせいぜい2,3週間程度かもしれません。
逆に、もっと有効になったとしたらそっちの方が問題です。早いこと不具合やら何やら修正してほしいのですが。
というか、修正されるんでしょうか……。
4月4日版です。新cgのトップページとプロフィールページへのリンク画像が追加されてたので、それに関して手直ししてみました。
- プロフィール画像に重なって表示される新cgプロフィールページへのリンク画像を、上に移動した
- ランキング項目の幅を元に戻した(広告の幅からcg-site.jpのバナーに合わせました)
- 投稿カテゴリの文字色を赤から青(旧fg)にした
4月5日版です。ブラウザの表示領域の幅が(だいたい)960ピクセル以上で横スクロールバーが(たぶん)出ないようにしました。その際、検索バーを短くしたり、言語選択ボタンを表示しないようになっています。
他にも微調整やらなんやらやってます。
縦長の広告ですが、リンクされている範囲が画像よりも広く、画像の横をついクリックして広告主のサイトに行ってしまうことがありました。そこでリンクの範囲を薄い枠で示せるようにしましたが、ちょっと画面がうるさくなる気がしたのでコメントアウトしています。これについては下の方で説明します。
うちの環境ではこれで横スクロールバーも出なくなったし、しばらく放置するつもりです。また変更があればいじり出すかもしれません。
変わるのは見た目だけで肝心の機能はそのままです。運営&開発が今後実装するかも知れない箇所を潰してしまってる可能性もあります(すでに一部表示しないようにしたり長さを変えたりしてます)。使うときはご注意のほどをお願いいたします。
といいつつ4月6日に一箇所やっつけの微調整。マイセレクトのプルダウンメニュー、場合によってはフッタの後ろに回り込んで一部が隠れて しまうのに対処。フッタを下げただけです。/*メニューが切れるのでフッタを下げる*/の箇所です。
5月3日版です。本日早朝の機能実装に合わせて調整を行ないました。
このスタイルシートを使ってると、ログイン前トップページの配置がガタガタで酷いことになってました。これはマズいと言うことで修正しました。
ついでにランキングページと設定変更ページの、配色や文字揃えなどを調整してます。
古いスタイルシートも置いてますので、ご自由にいじってみてくださいませ。
ランキングページはなんか挙動がおかしいとか、サムネイル画像だと思ったら元画像を縮小してるだけだったとか、なんかもういろいろとアレですが……。
5月3日午後版です。ランキング関係の画像について再調整しました。
画像を正方形で切り出してます。HTMLで横150ピクセルが指定されているので、縦も150ピクセルを指定し、はみ出す部分は表示しないよう指定してます。トップページなど横に表示されるものは、横90ピクセルなので、縦も合わせています。これにより、タイトルが数行に及ぶような長いものでない限り、一つの作品内容の縦幅が同じようなものになると思います。
縦長の画像で、下の方に造形物がある場合、画像がちょっと残念な感じになってしまうかもしれません。「max-height: 150px !important;/*250pxくらいでもいいかも*/」の「150px」を「250px」程度にしてもいいかもしれません。
ランキング関係に、小さく生成したサムネイル画像を使っててくれれば、こんなことしなくてもよかったのですが。
5月4日夜版です。ランキング関係の画像について再々調整しました。ついでに、トップページなど横に表示される1位から5位のランキングの見た目も変えてみました。1~5の数字を右側にしています。
数字を左にしたものも一応作ってみました。下の方、古いスタイルシートに「5月4日午後版」とあるのがそれです。/*サイド ランキング1~5*/以下の記述が異なっています。
5月10日昼版です。公開は夕方になってしまいましたが。
ヘルプにはあるのに肝心の作品のページには表示されてなかった「写真メモ追加」ボタンを無理矢理表示させました。
ついでにヘルプのページも配色や配置などを変えています。
解説画像を5月10日ののものに差し替えました。
ブラウザからのスタイルシートのコピーが面倒かもしれないので、下記のスタイルシートのテキストファイルも置くことにしました。
5月13日すっきり版です。12日朝に起きた、一部作品の非公開化(ほとんどはR18に移行?)やよくわからない対応によるランキング順位変動に対応しました。ランキングを表示しないよう指定しています。もう意味なさそうですし。
他には、R18ページが一般と区別できるよう一部の配色を変更しました。また、「自分の作品 マイセレクト」の上下間隔を微調整してます。少し気になっていたので。
ランキングページに対応している10日昼版に、R18ページ対応と一部の上下間隔微調整のみを追加した10日昼+α版も用意してます。下にテキストファイルとして置いているのでご自由にお使い下さい。
2012年5月15日、メールヘッダの配信準備完了時刻16時16分、fg/cg運営よりメールが届きました。fgに投稿していた「テスト&ユーザーCSS作りました」(URL http://www.fg-site.net/archives/177852)を非公開にしたとのこと。
下記の作品について、通報を受けて 運営にて確認させていただきましたところ、 立体造形物の紹介と関連の無い投稿と判断致しましたので、 当該作品を非公開化いたしました。 http://www.fg-site.net/archives/177852 恐れ入りますが、数日以内に投稿作品の削除をお願いいたします。 再度、公開されていることが確認された場合、 運営にて投稿作品の削除をさせていただきます。 fg/cgについての利用規約及びガイドラインにつきましては 下記、URLをご参照ください。 http://www.fg-site.net/terms http://www.fg-site.net/guideline ご理解とご協力をお願い申し上げます。 今後とも、fg/cgをよろしくお願いいたします。
立体物(1/6キーボード)もついでに公開していたとはいえ、メインは立体造形物のスタイルシートでした。不具合だらけのリニューアル公開でのテストも兼ねてましたし、非公開化と削除要請という運営の判断もやむを得ないのかなというところです。
たとえば1/6パソコンのモニタに、ユーザースタイルシートを使った画面のプリントアウトを貼り、造形物として公開するという手もありますが、そこまで手をかけてこれ以上fg(というか運営会社のクロメア)と関わってもしょうがないかもなぁとも思ってます。あの作品をお気に入り作品に入れて下さった5人の方々や、ポイントを入れた方々には感謝の気持ちがありますし、申し訳ないと思いはするのですが。作品を公開する場、それらをもって多くの方々と交流を持つ場としては、今の運営は信用できず、非常にうんざりしているのでした。3月に公開したfg/cgサイトリニューアル内容のお知らせは今現在どうなっているのやら。できるできないにかかわらず、なんの発表もありません。たまに事後連絡があるだけだし、それさえもおおざっぱな説明にとどまっています。12日のランキング機能の一部調整ってのが、製作中の作品をランキングの対象外とする処理だったなんて今日のツイート(しかも非運営の方)で初めて知りました。製作中だからこそ参考になる点がわかりやすいってものもあるのに。そういったものへの評価がランキングに反映されないってのも違うだろうと思うのですが。確かにランキングを気にしないという人はいるけど、反映されるならそれに越したことは以下長文になるので省略。
また、本日15日は、ランキング1位から4位の作品が非公開になっていた他、ランキングとは関係のない引っ越し通知作品が非公開になっていました。この辺どうにもひっかかります。
とりあえず、fg用ユーザースタイルシートの公開はこれをもって更新終了といたします。個人的に修正や追加をする可能性はありますが、公開は今のでおしまいということで。このページを削除するつもりはありません。
今後、HTMLの構成やID名、クラス名などが変更した場合、見た目が崩れるなどの現象がおきると思います。拙作のユーザースタイルシートをお使いの方は、ご自身で保守なさったり、使用をやめるなど、それぞれ対処して下さい。
私が下記のユーザースタイルシートを作るのに使ったのは、Firefox11~12(特に「要素を調査」という機能)、テキストエディタ(WZ Editor7)、11年前に買った解説本『詳細HTML&スタイルシート辞典』(著:岡蔵龍一)。本の内容は少々古くなっているので、追加された疑似クラスなどは適当にググったりして調べています。
このユーザースタイルシートの権利は何も主張しません。ご自由にどうぞ。
「公開は今のでお終いと言ったな」
「あれはウソだ」(声・玄田哲章)
ということで6月2日版を公開します。トップページなどの横に表示されるランキングで作品名などの配置がおかしくなってたので修正しておきました。
前回ここに書いてた「すっきり版」は横のランキングを非表示にしていました。一部作品の非公開化(ほとんどはR18に移行?)等の対応をした運営の行動に失望し、ランキングそのものに意味が無くなったと思ったからでした。しかし今も別の手段で意思を明確にしている作品があり、その作品へのスターが増えていることなどから、個人的には今のランキングもまだ意味があると思い直した次第です。
スターが増えているのは入れている方の様々な意思と行動の結果。中には単に騒ぎたいだけという人もいるかもしれませんが、仮にそういう方が多かったとしても、騒ぎたいだけの人がなぜ出てきたのか、なぜそういう方の行動結果が目立ち、長期間続いているのかを考えると、現在のfgに対して非常に不満があるからではないかと思うのでした。昔のfgでも、ネタ作品がランキング上位に入ることはあっても長期間維持することはなかったように思いますし。
昨日作った6月6日版を公開します。コメントにしてた「『注目のタグ』を隠す」をデフォルトで効くようにしてみました。他にアバター画像下のプルダウンメニュー周りを調整。R18の各作品ページも手を加えています。若干うるさくなったかも知れませんが。
7月3日版を公開します。昨日の新旧fg統合(??)で、旧fgからもってきた18禁作品への対処をしてます。
旧fgから移動というかコピーされた作品は18禁作品用に作った見栄えが指定されませんでした。そこで少々追加した次第です。
あと、元々新fgにあった作品のコメントがちょっとみっともないことになっています。コメントがアバター画像の半分のところから始まって、上に妙な空きができてます。直そうとしたのですが、コメントにアバター画像が出ない旧fgからのコピー作品で影響が出ます。いくつか試しましたが結果はダメで、他に良い方法も思いつかず、今日はあきらめました。アバター画像からコメント文を少し離すことでほんの少しマシになってるかもしれません。
7月3日夕方に出たお知らせで旧作品へのコメントが非表示化されると発表がありました。たぶんその辺で新作品のコメント表示にも修正がかかるかもと思っていますが、果たしてどうなるか。
7月12日版を公開します。コメント本文の表示位置をアバター画像から少し離し、少し上げました。若干読みやすくなってるのではないかと思います。
今回追加したのは、今月の3日版であきらめたところです。旧作品のコメントも新作品と同じように名前とアバター画像が表示されるようになりました。新旧作品で同じような見た目になったので、両方に同じ対策を採ることができました。
7月21日版を公開します。20日よりトップページにある「注目のタグ」に新しい内容が加わってるので、今までデフォルトで表示しないようにしていた箇所を削除し、表示するようにしました。
1段目がイベント別、2段目が作品別、3段目が他のカテゴリ別になっているようです。3段目のはトピック数と実際の数が合っていないので、昔のをそのまま使っているだけのように思います。1,2段目のも最近多く使われているタグをプログラムで抽出したのか、手作業で選んだのか、ちょっと気になるところはあります。
と、最初に書いたけど以前より数が合っているのを確認。注目のタグ「1/20」にマウスカーソルを置いたとき「2,204件のトピック」と出るのに対し、ログイン前にクリックすると2190件、ログイン後だと2204件表示されます。これはログイン前だとR18を含まないとかあるのでしょうか?
「マシーネンクリーガー」だと「2,324件のトピック」と出るのに対して実際は2317件など、若干違いがあるものもあります。この辺どうなってるのかは不明。
TINAMI用のユーザースタイルシートを更新しました。
8月3日についた新機能を少し調整しています。
ユーザースタイルシート
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("fg-site.net") {
/*2012-07-21 */
/*リンクの色をWeb標準に*/
a:link {
color:#258FB8 !important;
}
a:visited {
color:#969 !important;
}
/*カテゴリの文字を赤から青に*/
div#main_contents div.post ul.post_work li p.w_class_main {
color:#00f !important;
}
/*角丸を止める*/
* {
-moz-border-radius: 0 !important;
border-radius: 0 !important;
}
div#fukidashi_inner {/*fg子吹き出しは角丸に*/
-moz-border-radius: 10px !important;
border-radius: 10px !important;
}
/*ログイン前配置修正*/
div#logout_contents div#sidebar {
margin-top: 0 !important;
margin-right: 6px !important;
}
div#logout_contents div.box {
margin: 10px auto 0 auto !important;
}
div#logout_contents div#contents_right h3,
div#logout_contents div#contents_right div.main_box {
width: 170px !important;/*ログイン(div.box)と揃えた*/
}
/*ログイン後サイドバーの左右を逆に*/
div#login_contents div#main_contents {
float: left !important;
}
div#login_contents div#contents_left {
float: right !important;
}
div#sidebar {
float: right !important;
}
div#login_contents div#contents_right {
margin-right: 10px !important;
}
div#sidebar div.banner_foot img,
div#contents_right div.banner img {
margin: 0 auto !important;
}
div#main_contents div.box_wide {
margin-right: 10px !important;
}
/*広告周りのリンクの範囲を明確に*/
/*div#sidebar div.banner_foot,
div#contents_right div.banner {
outline: #ccc 1px solid !important;
}*/
/*見出しの橙色を変更*/
div#contents_left h3,
div#main_contents h3,
div#sidebar h3,
div#main_contents_center_only h3
{
background-color: #fff !important;
}
div#sidebar h3 {
margin-top:0 !important;
}
/*選択見出しの橙色を変更*/
ul#tab_work li.select,
ul#tab_rank li.select {
background-color: #fff !important;
}
ul#tab_work li,
ul#tab_rank li {
background-color: #aaa !important;
}
/*設定変更の色や文字そろえを変更*/
form.standard-form table {
margin-top: 23px !important;
}
form.standard-form table th {
text-align: center !important;
background-color: #eee !important;
}
form.standard-form table tr th:first-child {
padding-left: 1em !important;
text-align: left !important;
}
form.standard-form table td {
padding-left: 1em !important;
}
/*ヘルプの色や配置を変更*/
div#main_contents_center_only1000 h3:first-child {
width: 859px !important;
margin: 10px auto 0 auto !important;
background-color: #fff !important;
padding-bottom: 1em !important;*/
}
div#main_contents_center_only1000 div.box_wide,
div#main_contents_center_only1000 div.box_wide div.textcenter {
background-color: #e2e3e7 !important;
padding: 0 10px 0 10px !important;
}
div#main_contents_center_only1000 div.box_wide div.textcenter div.customer_list {
background-color: #fff !important;
}
div#main_contents_center_only1000 div.box_wide div.textcenter div.customer_list div {
background-color: #eee !important;
}
/*ランキング・詳細選択項目の色を変更*/
div#contents_left div.main_box p.extracts,
div#contents_left div.main_box p.extracts_on {
background-color: #ddd !important;
border-left : #fff 3px solid !important;
border-right: #fff 3px solid !important;
}
div#contents_left div.main_box ul.extracts {
margin: 0 auto 0 auto !important;
padding: 10px 10px 10px 20px !important;
background-color: #ddd !important;
}
/*ランキング項目の幅をcgバナーに合わせ中央へ*/
div#login_contents div#contents_right h3,
div#login_contents ul#tab_ranking,
div#login_contents div#contents_right div.main_box {
margin-left: auto !important;
margin-right: auto !important;
}
/*作品タイトルを左へ*/
div#main_contents div.post div.post_header div.contents h2 {
padding: 0 !important;
font-size: 18px !important;
}
/*作品コメントを若干右へ*/
div#main_contents div.post div.post_header div.contents div.contents_element {
padding-left: 1em !important;
}
/*ユーザーBOXの色を変更*/
div#sidebar div.youser_box,
div.about_premium {
background-color: #ccc !important;
}
div#sidebar ul.youser_list li ul.sub {
background-color: #fff !important;
}
div#sidebar ul.youser_list {
background: none !important;
background-color: #fff !important;
}
div#sidebar div.point {
border-top: #aaa 1px solid !important;
border-bottom: #aaa 1px solid !important;
}
/*ユーザーBOX各項目の高さをそろえる*/
div#sidebar div.youser_box {
padding-top: 0 !important;
margin: 10px auto 0 !important;
}
div#sidebar ul.youser_list {
width: 200px !important;
height: 44px !important;
margin: 0 !important;
}
div#sidebar div.point {
margin: 0 auto !important;
}
div#sidebar div.about_premium {
margin-top: 0 !important;
padding-top: 15px !important;
height: 24px !important;
}
/*ユーザーBOXプルダウンメニュー調整*/
div#sidebar ul.youser_list li{
padding: 2px 0 0 !important;
}
div#sidebar ul.youser_list li a#add_follow {
color: #258FB8 !important;
}
ul.sub {
z-index: 1;
background-color: #fff;
}
ul.sub li {
width: 100% !important;
border-bottom: #ddd 1px solid !important;
text-align:left !important;
}
ul.sub li:last-child {
border-bottom-style: none !important;
}
/*作者ページ内容の高さをそろえる*/
div#main_contents h3.sub {
margin-top: 0 !important;
}
/*全体を少し右へ 20120703*/
div#main_contents div.main_box_wide {
margin-left: 10px !important;
}
/*レーダーチャートを隠す*/
div.post_graph img {
display: none;
}
/*cgプロフィールページへのリンク画像を隠す*/
div#sidebar div.profile_box div.link_logo {
display: none;
}
div#sidebar div.profile_box div.link_logo a img {
border-color: #c8c8c8 !important;
}
/*若干アクセントを付けた*/
div#sidebar div.profile_box,
div#contents_right div.box,
div#sidebar div.youser_box,
div#contents_left h3,
div#main_contents h3,
div#sidebar h3,
div#main_contents_center_only h3,
div#main_contents div.main_box_wide,
div#main_contents_center_only1000 h3:first-child {
border-top: #aaa 2px solid !important;
}
div#sidebar h3 {
border-bottom: #aaa 1px solid !important;
}
/*ul#tab_favorite li.select,
ul#tab_mywork li.select,
ul#tab_work li.select,
ul#tab_ranking li.select*/
li.select {/*一括指定で不具合が出たら上記のに変更*/
border-top: #aaa 1px solid !important;
}
/*R18のアクセントを変える*/
body.single-r18 div#main_contents div.main_box_wide,
div#main_contents_left h3.r_18,/*R-18新着作品*/
div#main_contents h3.r_18,/*ランキング(R18)*/
body.single-r18_old div#main_contents div.main_box_wide/*20120703*/
{
border-top: #c36 4px solid !important;
}
body.single-r18 div#main_contents div.main_box_wide:before,
body.single-r18_old div#main_contents div.main_box_wide:before
{
margin-left: 300px;
content: "R-18";
color: #f2d8df;
font-size: 300%;
}
body.single-r18 div.post_header,
body.single-r18_old div.post_header {
margin-top: -1.8em !important;
}
/*右の隙間を埋める*/
/*----言語変更ボタンを非表示*/
div#header div#header_inner ul#translation {
visibility: hidden !important;
}
/*----検索バーなどを縮める*/
div#header div#header_inner div#form input.sForm {
width: 200px !important;
}
div#header div#header_inner div#form input#searchSubmit {
margin-right: 20px !important;
}
/*----幅短縮*/
div#header_inner {/*1042*/
width: 960px !important;
margin: 0 !important;
}
/*ランキング*/
/*ランキングページ*/
ul.rank li.rank_01{
margin-top: 3em !important;
border-bottom: #ddd 4px solid !important;
}
ul.rank li.rank_01 div.thum {/*
overflow: hidden !important;
max-height: 150px !important;*/
}
ul.rank li.rank_01:last-child {
border-bottom-style: none !important;
}
ul.rank li.rank_01 div.thum,div.rank_info p.info_text {
margin-bottom: 2em !important;
}
div.rank_info{
text-align: right !important;
}
div.rank_info span:first-child {
font-size: 24px !important;
font-weight: bold !important;
}
div.rank_info p.title {
margin: 0.75em 0 0.5em 0 !important;
border-bottom: #aaa 1px dotted !important;
}
div.rank_info p.title a {
font-size: 16px !important;
}
div.rank_info p.cat {
text-align: left !important;
color: #00f !important;
margin-left: 0.5em !important;
}
div.rank_info span.main,div.rank_info span.sub {
font-size: 12px !important;
font-weight: normal !important;
}
div.rank_info p.youser {
margin-top: 0.75em !important;
}
div.rank_info p.youser a:before {
content: " 投稿者 : " !important;
color: #000 !important;
}
div#contents_left div.main_box ul.rank li div.rank_info p.info_text {
margin-top: 1em !important;
margin-left: 1em !important;
font-size: 12px !important;
line-height: 16px !important;
}
/*サイド ランキング1~5*/
div.main_box ul.ranking li.rank_01,
div.main_box ul.ranking li.rank_02,
div.main_box ul.ranking li.rank_03 {
padding-bottom: 14px !important;
}
div.main_box ul.ranking li.rank_01,
div.main_box ul.ranking li.rank_02,
div.main_box ul.ranking li.rank_03,
div.main_box ul.ranking li.rank_04,
div.main_box ul.ranking li.rank_05 {
background-position: 180px 0 !important;
border-bottom: #aaa 1px solid !important;
padding-bottom: 4px !important;
}
div.main_box ul.ranking li.rank_01 div.title,
div.main_box ul.ranking li.rank_02 div.title,
div.main_box ul.ranking li.rank_03 div.title {
margin-top: -60px !important;
margin-left: 104px !important;
}
div.main_box ul.ranking li.rank_01 div.img,
div.main_box ul.ranking li.rank_02 div.img,
div.main_box ul.ranking li.rank_03 div.img {
margin-right: 12px !important;
}
div.main_box ul.ranking li.rank_04 div.title,
div.main_box ul.ranking li.rank_05 div.title {
margin: 0 24px 0 0 !important;
}
div.main_box ul.ranking li.rank_01 div.youser,
div.main_box ul.ranking li.rank_02 div.youser,
div.main_box ul.ranking li.rank_03 div.youser {
margin-top: 100px !important;
}
div.main_box ul.ranking li.rank_04 div.youser,
div.main_box ul.ranking li.rank_05 div.youser {
margin-top: 20px !important;
}
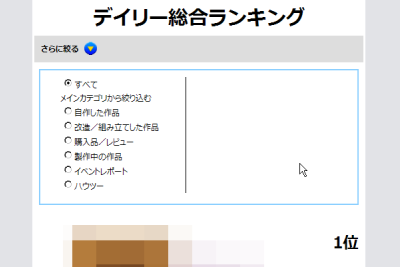
form.extractssearch div.sub_extracts {
/*5月9日の時点でも意味のない、ランキングサブカテゴリ絞り込みメニューを消す*/
/*visibility: hidden !important;*/
}
/*写真メモ追加ボタンの表示--------------------*/
/*----右側、「マイリスト追加」直下に配置*/
/*div.ph_list_main div.photo_container a.image-annotate-add {
width: 92px !important;
height: 34px !important;
margin: -38px -10px 0 0 !important;
background: url(http://www.fg-site.net/wp-content/themes/fgsns-test/_inc/images/bt_addition_ph_fg.png) no-repeat 0px 0px !important;
text-indent: -10em !important;
color: #fff !important;
}*/
/*----右側配置はここまで*/
/*----左側に配置*/
div.ph_list_main div.photo_container a.image-annotate-add {
width: 92px !important;
height: 34px !important;
float: none !important;
margin: -68px 0 0 0 !important;
padding-bottom: 32px !important;
background: url(http://www.fg-site.net/wp-content/themes/fgsns-test/_inc/images/bt_addition_ph_fg.png) no-repeat 0px 0px !important;
text-indent: -10em !important;
color: #fff !important;
}
div.post div.post_header div.contents ul.bt_addition {
height: 34px !important;
}
/*----左側配置はここまで*/
/*---------------------------------------------*/
/*写真メモ追加ボタン表示にともなう位置の微調整*/
div.ph_list_main div.photo_container {
margin-left: 80px !important;
}
div.image-note-desc {
padding-left: 0 !important;
}
div#main_contents div.post div#ph_list {
padding-top: 13px !important;
}
div#main_contents div.post div#ph_list ul {
margin-left: 0 !important;
}
/*作品ページサムネイル画像の最上部を作品画像と揃える*/
div#main_contents div.post div#ph_list ul:first-child {
margin-top: 20px !important;
}
/*ログイン後cgへのリンクバナーを消す*/
div#login_contents div.banner a[href^="http://www.cg-site.net"] {
display: none !important;
}
/*週月ランキングの表示*/
/*div.disnon {
display: block !important;
}*/
/*コメントフォームを右にずらす*/
div#respond {
margin-top: 1em !important;
padding-left: 178px !important;
}
textarea#comment {
width: 30em !important;
height: 5em !important;
}
div.bottom_bar div.linknavi {
border-bottom: #aaa 3px solid !important;
}
/*コメントを少し見やすく 20120712*/
div#main_contents div.post ul#comments {
margin-top: 8px !important;
}
div#main_contents div.post ul#comments li div.c_text {
margin-top : -20px !important;
margin-left: 8px !important;
}
}
解説
最初は以下の感じで作りました。
- リンクの色をWeb標準に。未訪問のリンクを青、訪問済みが赤紫。それで見にくくなった場合は背景色も修正。
- 新着一覧の並びがガタガタに表示されるのを修正。とんとろさんのツイートが参考になりました。
- 角丸が目についてしまうというか、広告の直角などと合わなかったりするので、撤廃。
- 配色をもっとおとなしめに。旧fgっぽい感じで。
- 三軸での評価を表わすレーダーチャートを不可視に。
- プロフィールのサムネイル画像を右側にするため、左右サイドバーの配置を入れ替え。ログイン前のサイドバー配置は変更しない。
/*と*/でコメントアウトした箇所を読んでいただければなんとなく判るかもしれません。
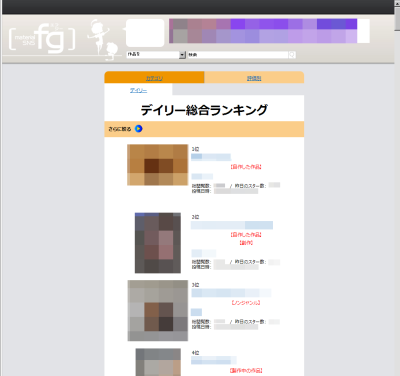
注意:以下の説明画像は5月半ば頃のを使っています。6月7日現在のものと比べてランキング1位~5位の表示や広告(モザイク処理をしています)の数などに違いがあります。
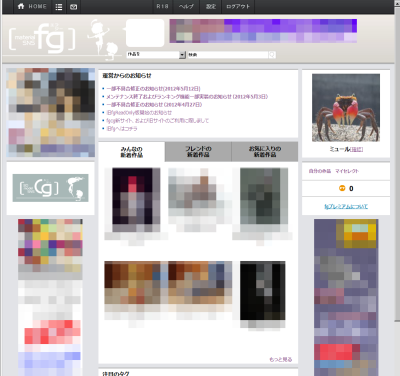
ログイン後

Stylishでユーザースタイルシートが効いた状態です。
旧fgのようにプロフィール画像を右に配置換えしてます。ランキングはログイン前と同じく左側になります。
私のプロフィール画像、縦に伸ばされてボケてますが、HTMLで縦横170ピクセルに指定しているためにこうなってます。これはユーザースタイルシートでは手直し……、できるんだろうか?
新cgプロフィールページへのリンク画像は表示しないようにしてます。新cgトップページに行くリンク画像があるので、必要はないと思ったからです。
5月13日版ではランキングを表示しないようにしています。ブラウザ画面の大きさにも寄りますが、ランキングで下に隠れていた広告が普通に見えるようになっています。
作品のページ

作品のページ、ユーザースタイルシートが効いた状態です。作者本人のページなので、「作品を編集」ボタンがあったり、「マイリスト追加」ボタンがなかったりします。
レーダーチャートが表示されないようにしています。
「写真メモ追加」ボタンを付けてみました。

プルダウンメニュー、一番右のメニューの右側が切れてしまってます。
4月5日に対策を立てたと思ってたのですが、またおかしくなってました。ここはとりあえずこのままにしておきます……。
6月6日版で、この辺の表示を少しいじっています。多少わかりやすくなっていると思います。

写真メモ追加ボタンとマイリストボタンの配置の様子。他人の写真メモの貼り付けを許可したところは、このように表示されます。
写真メモ追加ボタンが表示されないときは、マウスカーソルを作品の画像に重ねれば表示されると思います。

写真メモ追加ボタンをマイリスト追加ボタンのすぐ下に配置した様子です。
ボタン類がまとまっていいのですが、作品の元画像が600ピクセル未満の場合、写真メモ追加ボタンが画像の端に合わせて左へとずれてしまいます。ちょっとみっともないので、こちらの指定はコメントアウトしています。
スタイルシートの中でコメントアウトされている「右側、『マイリスト追加』直下に配置」という項目を有効にし、「左に配置」の項目をコメントアウトすると、画像のようになります。
設定変更

設定のページ、Stylishでユーザースタイルシートが効いた状態です。
他のページに合わせてあっさり目の感じにしています。
本来ならここに別のメールアドレス設定やブラックリスト機能の設定も追加されるはず、ですが(fg/cgサイトリニューアル内容のお知らせ・ユーザー管理)、いつ実装されるんだろう。
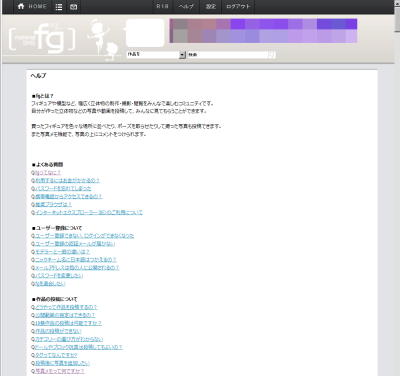
ヘルプ
ランキング
他
手直ししたい箇所をどうにかするため、サイトの構成やCSSの様子をFirefoxで確認。Firefoxには「要素を調査」という機能があるんですが(Firefox10からついてたような気がしますが詳しくは忘れてしまった)、それを使って調べてます。各要素の3D表示機能など、非常に便利な機能があるので助かります。昔入れてたアドオンのFireBug+Tiltに相当するのでしょうか。
力業の当てずっぽうで作ってるところもあります。特に日・週・月のランキングを表示するところの幅指定はちょっと訳がわからず、みっともないままでギブアップしてます。実際にランキング情報がでてきたらどういう表示になるのかわからないので、そのときはまた修正しないといけません。
サイドバーの左右入れ替えですが、広告バナーも入れ替わってます。左右で広告の値段が違ったりするのかな? 中央や上のほうが高いような気はしますが。閲覧者が見栄えをいじる場合はこの辺関係ないと思いますが。
使い方
必要なもの(Firefoxの場合)
まずはFirefoxのアドオン、Stylishをインストール。2012年5月10日現在、Firefoxは12.0、Stylishは1.2.6が公開されてます。
Stylishの基本的な使い方はいくつかのサイトで解説されているので、そちらを参考にするのがいいと思います。
- 【レビュー】いつものWebの見栄えを変更! Firefox 3のアドオン「Stylish」でCSSを変更
- マイナビニュース2008年の記事。古いのでアイコンのデザインなど現状と違う点もありますが、十分参考になると思います。
- ファイアーフォックス(Firefox)でユーザースタイルシートを使ってみよう
- 「クルミノ コーボー」さん、メールとウェブのお役立ちメモから。アドオンを使わず userContent.css を使う方法にも触れられてるので、気になった方は「firefox ユーザスタイルシート usercontent.css」あたりで検索するといいかも。
Google Chromeの場合
Stylistというアドオンを使ってこのユーザースタイルシートをつかってる方もおられるようです。調べてみたら、FirefoxのStylishみたいなやつなのね。
ユーザースタイルシートをコピぺして、先頭のアットマーク( @ )から始まる2行を削除。domainの指定で「fg-site.net」を指定すればいいみたい。うちでは確認できないのですがChromeユーザーの方はやってみると面白いかもです。とんとろさん&やぴさんのツイートを見ました。異環境で動いてるって話を見るとほっとしますし、嬉しいです。
Google Chromeに関しては、fg用ユーザースタイルシートの4月5日版公開前の話です。そのため新しい版では不具合が出るかもしれません。
もしもおかしくなったら古いのも置いてますので、そちらを試してみて下さい。
インストール&使い方

Stylishをインストールすると、アイコンが右下のアドオンバーに登録され……ると思います。カスタマイズしてるので普通どうなるのかは確認できません、すいません。
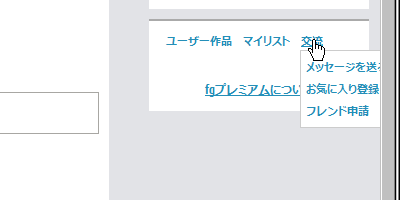
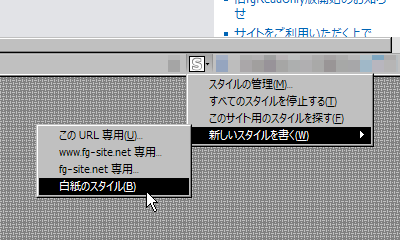
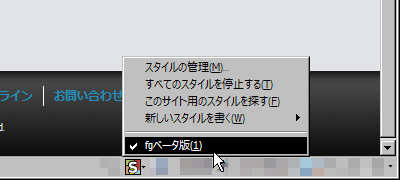
ユーザースタイルシートを使うサイトに行き、アイコンをクリック(左クリック)するとメニューが出てきます。「新しいスタイルを書く」にマウスカーソルを乗せると、新しいメニューが開きます。

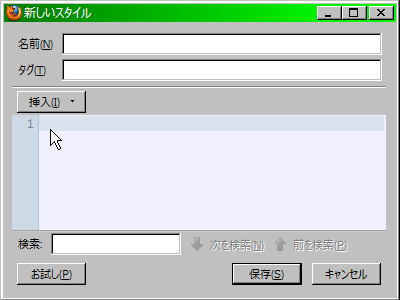
白紙のスタイルを選ぶとこのようなウインドウが開きます。
名前のところにはわかりやすい名前を(fgとかfgベータ版とか)書きます。タグのところは私は特に書いていません。
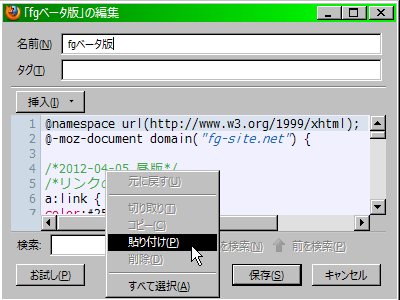
白紙のスタイル以外を選ぶと、マウスカーソルのあるところに最初から数行書かれています。この辺はマイナビニュースでの解説などを読んで下さい。

ユーザースタイルシートに書かれてるところをすべてコピーし、貼り付けます。「@namespace url」で始まる行から、閉じる波括弧( } )が二行連続で出るところまですべてです。
貼り付け終わったら保存します。

fgのサイトに行くとアイコンが色の付いた状態になり、ユーザースタイルシートが効いている事を表わします。アイコンをクリックするとメニューの最後にスタイルの名前が出て、チェックが入っています。
ユーザースタイルシートを使わない場合は、アイコンをクリックしてメニューを出し、スタイルの名前が出ているところをクリックしてチェックを外すと、すぐに適用されなくなります。
ユーザースタイルシートを使うサイトに行かなくても、Stylishの設定で直接ユーザースタイルシートを書き込むのが一番手軽かと思います。その辺はStylishの使い方についていろいろと調べてみて下さい。
レーダーチャート復活

そこは修正しなくてもいい、という場合は、該当の箇所をコメントにしてしまうと、当該箇所の指定は効かなくなります。画像はレーダーチャートを表示するようにしているところです。コメントにすると文字が緑色になるようです。

「/*レーダーチャートを隠す*/」の行から次の「/*アクセントを*/」の手前までを削除し、保存しても同じです。
うちの環境だけかも知れませんが、削除しても実際にはまだ残っているということがありました。削除の場合は一旦上下にスクロールして戻し、本当に削除されているか確認した方が良さそうです。
TINAMI用ユーザースタイルシート
2012年6月1日、TINAMI用のを作ってみました。おまけということで公開します。
モデル(模型など立体物のカテゴリ)のように複数画像が投稿可能なところで、縦横の比率が違う画像を複数投稿した場合、横長の画像が表示されているときに画像の下がかなり開いてしまいます。
TINAMIには特に不満はありませんでしたが、これはちょっと気になりました。調べてみたら、画像を表示する領域の縦の長さが、一番縦長の画像の長さに揃えられてしまうようです。
たとえば縦1000ピクセルと100ピクセルの画像を投稿した場合、表示される領域は両方とも1000ピクセルを確保します。そのため、100ピクセルの画像を表示しても、その下に900ピクセルの空きができてしまいます。たぶん。
とりあえず1日深夜に問い合わせフォームから連絡しています。どう対処されるかは判りませんが、気になる方は以下のスタイルシートを使うと改善されるかも知れません。
4日にサポート担当様より返事。現在の動作は仕様であることと、その理由について書かれていました。詳細は書きませんが、様々な捉え方をするユーザーがいるということで納得。
ここのはこのまま公開しておきます。
8月3日に新機能として、モデル作品ページのサムネイル画像が従来の作品上部だけでなく、左右に移動できるようになりました。
ただ、うちの環境だとサムネイル画像一覧を旧fgみたいに左にすると、作品解説文の左4文字位を隠してしまうのでした。右にするとユーザー画像を隠してしまいます。position: fixed を指定してるのね。
ということでこの辺をいじってみました。サムネイル画像一覧を横に置くと、常に作品画像の横につくようになります。旧fgと同じような感じというか。
TINAMIが導入した今回の新機能は、これからも使い勝手を高めるよう更新する可能性が高いように思います。機能が更新されたら今回のユーザースタイルシートの指定が不具合を起こしてしまう事も考えられます。何かあった場合は確認し、おかしいところがあったらユーザースタイルシートを切るなどの対応をお願いいたします。
使い方はfg用のと同じです。名前は「TINAMI」とでも適当に付けて使ってみて下さい。もし不具合がありましたら停止、削除してください。
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("tinami.com") {
/* 2012-08-05 */
/*横長作品表示時の下の空きを詰める 20120601*/
div.image_list {
height: auto !important;
}
/*サムネイルを作品画像横で 20120805*/
div.cont_model {
position: absolute !important;
top: auto !important;
}
}
テキストファイル
テキスト形式、文字コードはUTF-8です。
スタイルシート
- 7月21日版
- fgcss_20120721.txt
- 上でソースを公開しているスタイルシートです。6月6日版で「注目のタグ」を隠したのを表示するようにしました。
古いスタイルシート
- 7月12日版
- fgcss_20120712.txt
- コメント表示に若干手を加えました。
- 7月3日版
- fgcss_20120703.txt
- 旧fg版R18ページの表示を調整。
- 6月6日版
- fgcss_20120606.txt
- R18の作品ページの見た目(一般との違いをわかりやすくした)、プルダウンメニュー周りの調整など。
- 6月2日版
- fgcss_20120602.txt
- ランキングをデフォルトで表示します。他に多少調整しました。
- 5月13日すっきり版
- fgcss_20120513.txt
- 横のランキングを表示しないものです。
- 5月10日昼+α版
- fgcss_20120510a.txt
- 5月10日昼版に、5月13日すっきり版のR18ページ見た目、「自分の作品 マイセレクト」の間隔微調整を追加したものです。
- 5月10日昼版
- fgcss_20120510noon.txt
- 「写真メモ追加」ボタンを表示させたり、ヘルプページの見た目などを変えたものです。
- 5月10日昼 写真メモ追加ボタン右側版
- fgcss_20120510noon_right.txt
- 写真メモ追加ボタンを右側に表示するよう指定したものです。それ以外は5月10日昼版と同じです。
- 5月4日夜版
- fgcss20120504night.txt
- 横に表示されるランキングで、1位~5位の数字を右に表示するよう指定したものです。
- 5月4日午後版
- fgcss20120504pm.txt
- 横に表示されるランキングで、1位~5位の数字を左に表示するよう指定したものです。それ以外は5月4日夜版と同じです。
- 5月3日午後版
- fgcss20120503pm.txt
- ランキングが不完全ながら実装された時のものです。
- 4月6日昼版
- fgcss20120406.txt
- 4月4日午後版
- fgcss20120404pm.txt
文書更新履歴
- 2020年01月15日
- 「はじめに」に「Stylish」の件を追記。
- 2012年08月05日
- TINAMI用スタイルシートを更新。
- 2012年07月21日
- 7月21日版公開。「注目のタグ」を表示するようにした。
- 2012年07月12日
- 7月12日版公開。コメント表示に若干手を加えた。
- 2012年07月03日
- 7月3日版公開。旧fg版R18ページの表示を調整。
- 2012年06月07日
- 6月6日版公開。「注目のタグ」を隠した他、プルダウンメニュー表示、R18ページの表示を調整。
- 2012年06月05日
- TINAMIサポート担当様から返事が来た件について追記。
- 2012年06月02日
- 終了取り消し。ランキング表示の微調整。
- 2012年05月15日
- fgでの公開ページが非公開化されたことにともない、本スタイルシート更新を終了することに。
- 2012年05月13日
- 12日朝のランキング変動にともない、ランキングを非表示化。
- R18ページの見た目を少し変更。
- 一箇所、上下間隔を微調整。
- 2012年05月10日
- 写真メモ追加ボタンを表示させてみた。それに伴い周辺の配置微調整を行なう。
- ヘルプページの配色と配置を変更。
- 説明画像を入れ替え。
- 2012年05月04日
- 5月4日のランキング機能改訂に合わせて調整。
- 横に5位まで表示されるランキングの見た目を二種類用意。
- 2012年05月03日
- 5月3日のランキング機能実装に合わせて調整。
- ログイン前トップページ、ランキングページ、設定変更ページの配色や文字揃えを変更。
- 2012年04月06日
- メニューがフッタの裏に回って見えなくなる場合があるのを調整。
- 2012年04月05日
- うちの環境で横スクロールバーが出ないようにした。他につかってる方のところで悪影響が出なければいいのですが。
- サイトの解説画像を見やすいものに変更。
- 2012年04月04日
- 変更があったので対応。
- 2012年04月03日
- このページを公開。