はじめに
小説投稿サイト「小説家になろう」で、ユーザースタイルシートを使ってみます。
2024年03月14日にユーザページのリニューアルが行われました。リニューアルで見た目や作業手順を変えると大体罵声の嵐が飛び交うものですが、今回もその例に洩れなかったようで……。この3月で運営会社の代表取締役と取締役が交代した話とか聞くと、なんだかこう……、昔のアレを……、まぁいいか。
で、少し気になったところがありましたので、なろう用のユーザースタイルシートを作ってみたのでした。
気になった箇所
ユーザページのリニューアルと言うことで、いずれもログイン後の話になります。
私はPCでしか見てないので、スマホではどうなるのか分からないのでした。
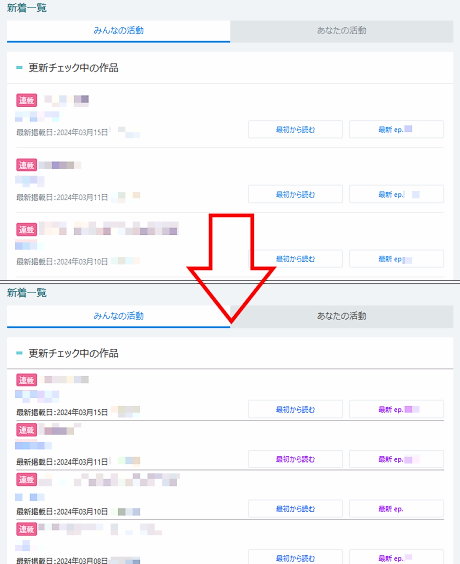
- 更新チェック中の作品やブックマークで既読の色が未読のと同じ
- 文字の色が薄く、見にくい
まるで私の髪のようだ - 各項目の空白の幅が広く、一覧性が悪くなっている
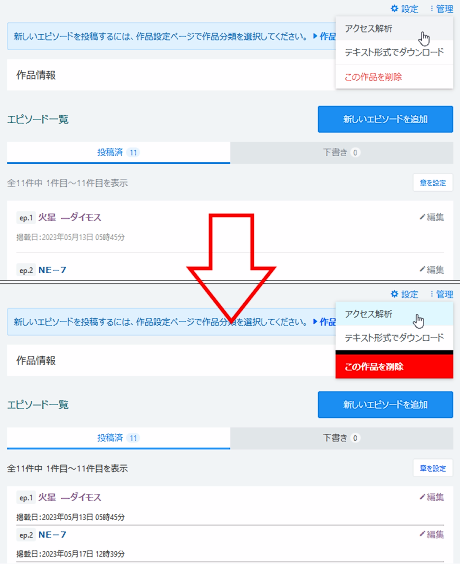
- ドロップダウンメニュー内にある[アクセス解析]と[この作品を削除]はもっと区別を付けた方がいいのでは
- ログアウトにワンクッション入る
- などなど……
削除メニュー関係は、スマホだともっとマズい構成になっているとか?
操作手順の変更とかは無理ですが、見た目の変更ならなんとかなります。
ユーザースタイルシート
2024年03月16日、Firefox 123.0.1とStylus 1.5.46で作ったコードを書いてみます。
なにぶんソフトウェアエンジニアとかではないので、いろいろアレかと思います。温かい目で見てやってください。
この手のネタにはつきものの台詞ですが、完全に無保証です。
ご理解の上、使うか使わないかの判断をしてください。
ビフォーアフター



画像はすべて私(矼野元生)のユーザページのスクリーンショットを使用しています。
小説家になろう:ユーザページ
@-moz-document url-prefix("https://syosetu.com/") {
/* 2024/03/16(土) */
/* リンクの色を少し濃いめに */
.c-button--outline, /* ブックマーク:「最初から読む」など */
.p-up-activity-item__name > a,
a
{
/*color: #1b8ef3;*/
color: #16f;
}
/* 訪問済みリンクの色をはっきりしたマゼンタに */
.c-button--outline:visited /* ユーザホーム:「最初から読む」などの訪問済みリンク */
{
/*color: #9971a0;*/
color: #90f;
}
.p-up-episode-item__edit:visited /* 作品詳細:エピソードリスト右の「編集」 */
{
color: #9971a0;
}
/* [この作品を削除]を他と区別しやすいように */
li.c-up-dropdown__item--delete /* 作品詳細:管理[この作品を削除] */
{
border-top: 0.5em solid #000;
background-color: #f00;
/* display: none; */ /* 項目自体を消すなら */
}
li.c-up-dropdown__item--delete a
{
color: #fff;
font-weight: bold;
}
li.c-up-dropdown__item--delete a:hover
{
background-color: #000;
color: #f00;
font-weight: bold;
}
/* div 間隔調整 */
.c-up-panel__body /* 作者さんの作品リストと執筆しているエピソードリスト div */
{
padding-top: 0;
padding-bottom: 0;
}
.c-up-panel__list-item:not(:last-child)
{
margin-bottom: 0.2em;
padding-bottom: 0.2em;
}
.c-up-panel__list-item:first-child
{
margin-top: 0.2em;
}
.c-up-panel__list
{
padding-top: 0.2em;
}
/* 文字の色を濃いめに */
.c-up-hit-number__item, /* 作品詳細:全○件中1件目~○件目を表示 */
.p-up-episode-item__date, /* 作品詳細:掲載日 */
.c-up-novel-item__data, /* 作品投稿履歴:全○エピソード */
.c-up-novel-item__date, /* 作品投稿履歴:最新掲載日 */
.p-up-activity-item__date, /* ユーザページ:最新掲載日 */
.p-up-bookmark-item__date, /* ユーザページ・ブックマーク:最新掲載日 */
.p-up-bookmark-item__menu, /* ユーザページ・ブックマーク:設定 */
.p-up-blog-item__date, /* ユーザページ・活動報告:日付 */
.c-up-breadcrumb__item > a /* パンくずリスト */
{
color: #333;
}
.c-up-tab__item /* タブ 非選択名 */
{
color: #555;
}
/* 区切り線をもう少しはっきりと */
.c-up-panel__list-item:not(:last-child),
.c-up-panel__header
{
border-bottom-color: #999;
}
/* ドロップダウンメニュー hover背景をもう少しはっきりと */
.c-up-dropdown__item>a:hover
{
background-color: #e0f9ff;
}
}
[アクセス解析]と同じメニューにある[この作品を削除]を消したい場合は、「border-top: 0.5em solid #000;」と「background-color: #f00;」の2行を削除し、コメントアウトしている「/* display: none; */」の「/*」と「*/」を削除してください。半角空白は取っても取らなくてもどっちでもいいです。以下のようになればいいです。
/* [この作品を削除]を他と区別しやすいように */
li.c-up-dropdown__item--delete /* 作品詳細:管理[この作品を削除] */
{
display: none;
}
消すといっても、スタイルシートの指定で見えなくしているだけです。使いたくなったときは、ブラウザのツールバーにあるStylusのアイコンをクリックし、ユーザースタイルシートのチェックを外せば見えるようになります。
小説家になろう:マイページ
薄い文字を濃くしています。
@-moz-document domain("mypage.syosetu.com") {
.p-userheader__tab-list-item > a, /* 上段メニュー */
.u-text-subtext, /* 活動報告:日付 */
.c-side-list__item-header,
.c-panel__headline-allcount, /* 全○件 */
.c-novel-list__keyword, /* 作品一覧:キーワード */
.c-novel-list__lastup /* 作品一覧:最終更新日 */
{
color: #333;
}
}
Stylusを使う
取り急ぎのため以下は後日作成公開予定といたします。
Stylusの導入
Stylusを使う
注意事項
文書更新履歴
- 2024年03月16日
- このページを公開。