はじめに
すでに2023年の時点でCSScombは古く、CSSプロパティの並べ替えなどは別の手段が主流となっているようです。調べると「Stylelint」とか「Prettier」とかいろいろ出てきます。
それらは様々な記事を読んでもよく分からない点があり、試しにインストールしてもエラーが出るばかりで先に進みません。解決しようと検索してもヒットしなかったりで途方に暮れてしまいました。VSCode+CSScombの組み合わせでも動きません。新しく作ったcsscomb.jsonではなくデフォルトので試してるのですが。
使っている方々には周知の事実になっていることを私がやっていないだけなのだろうと思うのですが、それがどこなのかが分かりません。
単に「プロパティを並べ替えしたいだけ」でかなりの時間を食った上に解決のめども立たず、ド素人の非プログラマではこれ以上やっても仕方ないと思い、並べ替えを止めることにしました。
ということで以下の話はすべて時代後れの無意味なものになります。csscomb.jsonの記述は先日作ったものに変えておきますが、実際に使ったことはないのでエラーが出るかもしれません。その辺ご了承くださいませ。
CSSのプロパティの順番や全体の書き方を統一するため、CSScombというツールを使いました。Visual Studio Code(VSCode)というエディタに拡張機能として組み込みます。
整形に使った設定ファイルと備忘録を書いておきます。
以前はSublime Text 3を使った方法を書いていましたが、インストール時にいろいろ面倒なのでVSCodeに変更しました。今のところVSCodeはCSS整形にしか使っていません。その後、構文チェックを行ってくれる「CSSTree validator」「HTMLHint」も入れました。
VSCodeとCSScombは、2020年01月26日にダウンロード、インストールしたものを使っています。
VSCodeは、バージョン1.41.1、Windows64bit zip版。
CSScombは、バージョン5.3.0。
VSCode
メインで使うエディタはあるし、あまり使うことはなさそうなので、ポータブル版(zip版)を使っています。インストーラ版とは手順で異なる箇所があると思います。
手順
- 公式サイトからアーカイブファイルをダウンロード。
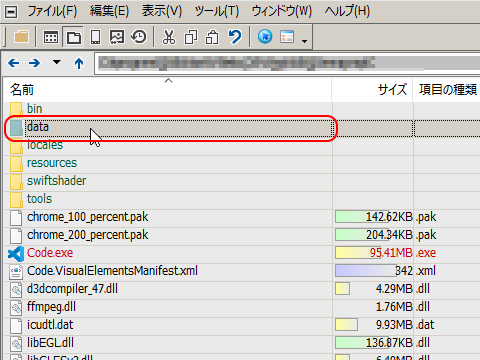
- ファイルを解凍し、できたフォルダ内に「data」フォルダを作成。
- 適当なフォルダにコピー。
- 拡張機能の日本語パックをインストール。再起動して日本語化。
- 設定変更。再起動して有効化。
- 拡張機能のCSScombをインストール。設定を変更して有効化する。
- csscomb.jsonを設定変更済みのファイルに変更。
インストール関係の手順は、VS Codeを持ち運ぶには(ポータブルモード):Visual Studio Code TIPS - @ITを参考にしました。
インストール
Download Visual Studio CodeからWindowsのzip版、64bitをダウンロード。
解凍すると長い名前のフォルダができるのでわかりやすく変更。私は「VSCode」にしてます。
フォルダの中に「data」という名のフォルダを作成。ユーザーデータや拡張機能がこのフォルダにコピーされていくようです。

その後、VSCodeフォルダをプログラム関連のフォルダに移動。
日本語化
フォルダ内のCode.exeを実行。英語版で起動します。
右下にメッセージが出ます。Help improve VS Code by allowing Microsoft to collect usage data.
~とあり、マイクロソフトが利用状態を収拾する件について書いているようですが、とりあえずそのまま進みます。
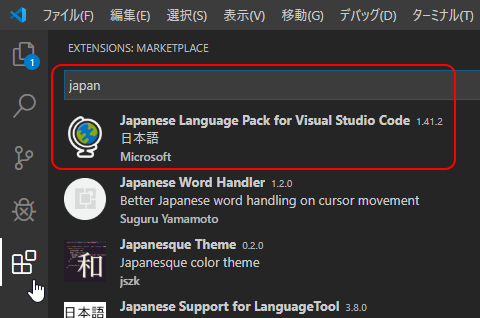
左端の四角いアイコン(拡張機能)をクリック。上に検索窓が開くので「japan」と入れると「Japanese Language Pack for Visual Studio Code」が出てくるのでそれを選択、Installボタンを押してインストール。

右下にWould you like to restart VS Code to activate the language pack that was just installed?
(インストールされたばかりの言語パックを有効にするためにVSコードを再起動しますか?)と出るのでYes。再起動で日本語化されます。1月26日のインストール時にはこれを忘れてエディタを終了させ再度起動させましたが、うまくいってるようでした。
画面右側に「使用法」とあってlocale.json 内で "locale": "ja" を設定
とありますが、特に何もせず日本語化されているようです。使い込んでいるわけではないのでなにか見落としているかもしれませんが。
設定変更
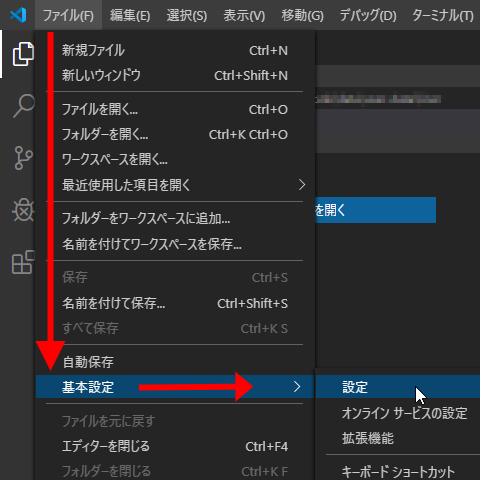
[ファイル]→[基本設定]→[設定]から設定変更。フォントファミリなどを変更していきます。

「Tabキーを押すとスペースが挿入されます」はチェックを外しています。アプリケーションの更新とテレメトリはチェックを外したりnoneを選択しています。
(VSCodeフォルダ)\data\user-data\User\settings.jsonが、デフォルトから変更した項目のファイルっぽいです。
この後とりあえずVSCodeを再起動。
CSScombインストール
拡張機能の検索で「CSScomb」を検索し、インストール。2020年01月25日ではバージョン違いで2つ表示されましたが、バージョンが進んでいる「5.3.0」をインストールしました。
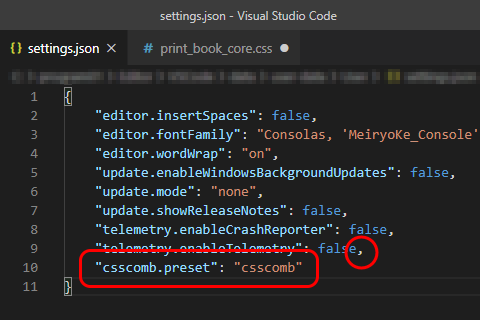
(VSCodeフォルダ)\data\user-data\User\settings.jsonを開き、最後の項目の行末にカンマを打ち、改行。文字列"csscomb.preset": "csscomb"をコピー&ペーストしたあと一旦終了。

CSScomb設定変更
(VSCodeフォルダ)\data\extensions\mrmlnc.vscode-csscomb-5.3.0\node_modules\csscomb\config\csscomb.jsonが設定ファイル。これの拡張子に「.old」でも追加して無効化する。
用意しておいたcsscomb.jsonをコピー&ペースト。下記のCSScomb設定で書いているもの。
CSScomb使用
使用手順
- ドラッグ&ドロップなどでCSSファイルをエディタで表示させる。
- Ctrl+Aで全体を選択。
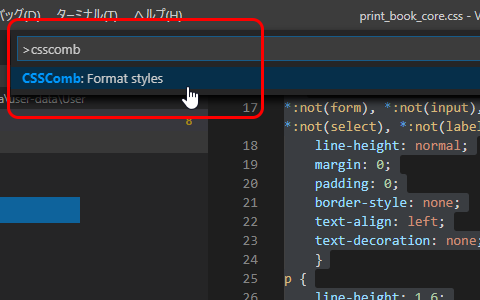
- F1(全コマンド表示)を押し、[CSScomb: Format Styles]を選択。
- 整形が行われるので、[ファイル]→[保存]で保存。
F1キーでコマンドが大量に表示され、CSScombが見つからないときは、すぐ上の検索窓に「csscomb」等と入れて検索する。次からは先頭で出てくるはず。

エラー
css変数を使うとき、変数の宣言で連続したハイフン2個を書いた箇所でエラーが出ました。
:root {
--border-a: #96663644;
}
変数の宣言箇所(もしくは全体)をコメントアウトしてからCSScombを使います。
:root {
/* --border-a: #96663644;*/
}
変数の使用箇所はそのままで大丈夫。
nav#nav-inside ol {
border-color: var(--border-a);
}
CSScomb設定変更
カスタマイズ
ルールの整形は、設定ファイルの値をいじってなんとかしてます。
プロパティの順番も、デフォルトのは古い感じなので変更しています。
カスタマイズ参考
CSScombのカスタマイズは、Configuration optionsに詳細な解説があります。before、afterくらいしか英語のわからない私でも例を見るだけでなにがどうなるか判ります。
以前はSublime Text 3のプラグインCSScombのカスタマイズ(Soraxism)の「プロパティのソート順の変更」も参考にしたのですが、2020年01月26日現在アクセスできませんでした。
プロパティの順番
この項目は2024年01月26日に作ったものを載せておきます。一番初めに書いたとおり、実際に試したわけではないのできちんと動作するかどうかは分かりませんが。
mozilla.org Base Styles冒頭の並び順と、CSS 2.1仕様書日本語訳のプロパティ登場順の折衷でいきました。mozilla.orgのはlist-styleが二番目だったのが馴染めず、変更するためにCSS 2.1仕様書のを使っています。
2019年5月の修正では、CSS 2.2仕様書日本語訳を参考にしました。
CSS 2.2仕様書でプロパティが紹介されるのは8章から18章と付録Aの範囲です。これをmozilla.org風に並べ替え、MDNのCSS リファレンスに載っているものを追加しています。
確認には以下のサイトを利用しました。
順序は以下の通りです。
- 9章 視覚整形モデル
- 10章 視覚整形モデル詳細
- 11章 視覚効果
- 8章 ボックスモデル
- 14章 色と背景
- 15章 フォント
- 16章 テキスト
- 12章 生成内容
- 17章 テーブル
- ←テーブル
- 変形
- 13章 ページメディア
プロパティは基本的にCSS2.2仕様書の記述順で。
一括指定プロパティは、個々の数値を指定したプロパティより先に書いています。簡略でまず4箇所同時に指定し、次に1箇所だけ変更する場合があるためです。書き順は上、右、下、左で、値を4つ書くときの順番と同じです。
ユーザ設定ファイル
CSScombのユーザ設定ファイルです。
訳はいくつかのブログに載っていたもの+Google翻訳+公式サイトのbefore、afterを見ながら適当に書いてます。
{
"exclude": [
".git/**",
"node_modules/**",
"bower_components/**"
],
// Whether to add a semicolon after the last value/mixin.
"always-semicolon": true,// 常にセミコロンを入れるか(入れる)
// Set indent for code inside blocks, including media queries and nested rules.
"block-indent": "\t",// インデントの記述(タブを使用)
// Unify case of hexadecimal colors.
"color-case": "lower",// 16進数での色の記述(小文字)
// Whether to expand hexadecimal colors or use shorthands.
"color-shorthand": true,// 16進数での色の記述で簡略記法を使うか(使う)
// Unify case of element selectors.
"element-case": "lower",// セレクタの記述(小文字)
// Add/remove line break at EOF.
"eof-newline": true,// EOFで改行を入れるか(改行を入れる)
// Add/remove leading zero in dimensions.
"leading-zero": true,// 小数点前のゼロの記述(省略しない)
// Unify quotes style.
"quotes": "double",// 引用符のスタイルを統一(二重引用符を使用)
// Remove all rulesets that contain nothing but spaces.
"remove-empty-rulesets": false,// 空のルールセットを削除するか(しない)
// Set space after `:` in declarations.
"space-after-colon": 1,// 「:」の後(空白1文字)
// Set space after combinator (for example, in selectors like `p > a`).
"space-after-combinator": 1,// 子、兄弟結合子の後(空白1文字)
// Set space after `{`.
"space-after-opening-brace": "\n",//「{」の後(改行)
// Set space after selector delimiter.
"space-after-selector-delimiter": "\n",// セレクタ区切り文字の後(改行)
// Set space before `}`.
"space-before-closing-brace": "\n\t",//「}」の前(改行+タブ)
// Set space before `:` in declarations.
"space-before-colon": "",// 「:」の前(空白なし)
// Set space before combinator (for example, in selectors like `p > a`).
"space-before-combinator": 1,// 子、兄弟結合子の前(空白1文字)
// Set space before `{`.
"space-before-opening-brace": "1",//「{」の前(空白1文字)
// Set space before selector delimiter.
"space-before-selector-delimiter": "",// セレクタ区切り文字の前(空白なし)
// Set space between declarations (i.e. `color: tomato`).
"space-between-declarations": "\n",// 「プロパティ:値」同士の間(改行)
// Whether to trim trailing spaces.
"strip-spaces": true,// 末尾の空白文字(タブや複数の改行)の処理(削除)
// Whether to remove units in zero-valued dimensions.
"unitless-zero": true,// 値がゼロの単位の記述(省略)
// Whether to align prefixes in properties and values.
"vendor-prefix-align": true,// ベンダープレフィックスを整列させるか(整列)
// Sort properties in particular order.
"sort-order": [
[
//------------------------------------ 視覚整形モデル
//------------------------------------ 2019年05月30日修正
//------------------------------------ 2024年01月25日修正
//------------------------------------ 視覚整形モデル
//---------------------- CSS Display Module Level 3
"display",
"order",
"visibility",
//---------------------- CSS Positioned Layout Module Level 3
"position",
"inset",
"inset-block",
"inset-inline",
"inset-block-start",
"inset-inline-start",
"inset-block-end",
"inset-inline-end",
"top",
"right",
"bottom",
"left",
//---------------------- CSS 2.2 9 視覚整形モデル
"float",
"clear",
"z-index",
//------------------------------------ グリッドレイアウト
//---------------------- CSS Grid Layout Module Level 2
"grid-template-rows",
"grid-template-columns",
"grid-template-areas",
"grid-template",
"grid-auto-rows",
"grid-auto-columns",
"grid-auto-flow",
"grid",
"grid-row-start",
"grid-column-start",
"grid-row-end",
"grid-column-end",
"grid-column",
"grid-row",
"grid-area",
"gap",
"row-gap",
"column-gap",
"justify-self",
"justify-items",
"align-self",
"align-items",
"justify-content",
"align-content",
//------------------------------------ フレックスボックス
//---------------------- CSS Flexible Box Layout Module Level 1
"flex-direction",
"flex-wrap",
"flex-flow",
"flex",
"flex-grow",
"flex-shrink",
"flex-basis",
//------------------------------------ 段組レイアウト
//---------------------- CSS Multi-column Layout Module Level 1
"column-width",
"column-count",
"columns",
"column-gap",
"column-rule",
"column-rule-color",
"column-rule-style",
"column-rule-width",
"column-span",
"column-fill",
//---------------------- CSS Writing Modes Level 3
"direction",
"unicode-bidi",
"writing-mode",
"text-orientation",
"text-combine-upright",
//------------------------------------ 視覚整形モデル詳細
//---------------------- CSS Box Sizing Module Level 3
"width",
"height",
//---------------------- CSS Box Sizing Module Level 4
"inline-size",
"block-size",
"min-width",
"min-height",
"min-inline-size",
"min-block-size",
"max-width",
"max-height",
"max-inline-size",
"max-block-size",
"min-width",
"max-width",
"min-height",
"max-height",
"box-sizing",
"aspect-ratio",
//---------------------- CSS Containment Module Level 3
"contain",
//"content-visibility",
//---------------------- CSS Box Sizing Module Level 4
"contain-intrinsic-width",
"contain-intrinsic-height",
"contain-intrinsic-block-size",
"contain-intrinsic-inline-size",
"contain-intrinsic-size",
//---------------------- CSS Inline Layout Module Level 3
"line-height",
"vertical-align",
//------------------------------------ 視覚効果
//---------------------- CSS Overflow Module Level 3
"overflow",
"overflow-x",
"overflow-y",
"overflow-clip-margin",
"scroll-behavior",
"scrollbar-gutter",
"text-overflow",
"overflow-inline",
"overflow-block",
//---------------------- CSS Masking Module Level 1
"clip-path",
"mask",
"mask-image",
"mask-mode",
"mask-repeat",
"mask-position",
"mask-clip",
"mask-origin",
"mask-size",
"mask-composite",
//"mask-border-source",
//"mask-border-mode",
//"mask-border-slice",
//"mask-border-width",
//"mask-border-outset",
//"mask-border-repeat",
//"mask-border",
"mask-type",
//------------------------------------ ボックスモデル
//---------------------- CSS Box Model Module Level 3
//---------------------- CSS Logical Properties and Values Level 1
"margin",
"margin-block",
"margin-block-start",
"margin-block-end",
"margin-inline",
"margin-inline-start",
"margin-inline-end",
"margin-top",
"margin-right",
"margin-bottom",
"margin-left",
"padding",
"padding-block",
"padding-block-start",
"padding-block-end",
"padding-inline",
"padding-inline-start",
"padding-inline-end",
"padding-top",
"padding-right",
"padding-bottom",
"padding-left",
//---------------------- CSS Images Module Level 3
"object-fit",
"object-position",
"image-orientation",
"image-rendering",
//------------------------------------ 色と背景
//---------------------- CSS Backgrounds and Borders Module Level 3
//---------------------- CSS Logical Properties and Values Level 1
"background",
"background-color",
"background-image",
"background-repeat",
"background-attachment",
"background-position",
"background-clip",
"background-origin",
"background-size",
"border",
"border-color",
"border-style",
"border-width",
"border-top",
"border-right",
"border-bottom",
"border-left",
"border-top-color",
"border-right-color",
"border-bottom-color",
"border-left-color",
"border-top-style",
"border-right-style",
"border-bottom-style",
"border-left-style",
"border-top-width",
"border-right-width",
"border-bottom-width",
"border-left-width",
"border-block",
"border-block-color",
"border-block-style",
"border-block-width",
"border-block-start",
"border-block-start-color",
"border-block-start-style",
"border-block-start-width",
"border-block-end",
"border-block-end-color",
"border-block-end-style",
"border-block-end-width",
"border-inline",
"border-inline-color",
"border-inline-style",
"border-inline-width",
"border-inline-start",
"border-inline-start-color",
"border-inline-start-style",
"border-inline-start-width",
"border-inline-end",
"border-inline-end-color",
"border-inline-end-style",
"border-inline-end-width",
"border-radius",
"border-top-left-radius",
"border-top-right-radius",
"border-bottom-right-radius",
"border-bottom-left-radius",
"border-start-start-radius",
"border-start-end-radius",
"border-end-end-radius",
"border-end-start-radius",
"border-image",
"border-image-source",
"border-image-slice",
"border-image-width",
"border-image-outset",
"border-image-repeat",
"box-shadow",
//---------------------- CSS Color Module Level 4
"color",
"opacity",
//---------------------- Compositing and Blending Level 2
"mix-blend-mode",
"isolation",
"background-blend-mode",
//---------------------- Filter Effects Module Level 1
"filter",
//---------------------- CSS Color Adjustment Module Level 1
"color-scheme",
"forced-color-adjust",
"print-color-adjust",
//------------------------------------ フォント
//---------------------- CSS Fonts Module Level 4
"font",
"font-family",
"font-weight",
"font-stretch",
"font-style",
"font-size",
"font-size-adjust",
"font-synthesis",
"font-synthesis-weight",
"font-synthesis-style",
"font-synthesis-small-caps",
"font-synthesis-position",
"font-kerning",
"font-variant",
"font-variant-alternates",
"font-variant-caps",
"font-variant-east-asian",
"font-variant-ligatures",
"font-variant-numeric",
"font-variant-position",
"font-feature-settings",
"font-language-override",
"font-optical-sizing",
"font-variation-settings",
"font-palette",
"font-variant-emoji",
//------------------------------------ テキスト
//---------------------- CSS Text Module Level 3
"text-transform",
"white-space",
"tab-size",
"word-break",
"line-break",
"hyphens",
"overflow-wrap",
"word-wrap",
"text-align",
"text-align-last",
"text-justify",
"word-spacing",
"letter-spacing",
"text-indent",
"hanging-punctuation",
//---------------------- CSS Text Decoration Module Level 4
"text-decoration",
"text-decoration-line",
"text-decoration-style",
"text-decoration-color",
"text-decoration-thickness",
"text-underline-position",
"text-underline-offset",
"text-decoration-skip-ink",
"text-emphasis",
"text-emphasis-style",
"text-emphasis-color",
"text-emphasis-position",
"text-shadow",
//---------------------- CSS Ruby Annotation Layout Module Level 1
"ruby-position",
"ruby-align",
//---------------------- CSS Shapes Module Level 1
"shape-outside",
"shape-image-threshold",
"shape-margin",
//------------------------------------ 生成内容
//---------------------- CSS Generated Content Module Level 3
"content",
"quotes",
//---------------------- CSS Lists and Counters Module Level 3
"list-style",
"list-style-image",
"list-style-type",
"list-style-position",
"counter-reset",
"counter-increment",
"counter-set",
//------------------------------------ 表
//---------------------- CSS 2.2 17 テーブル
"caption-side",
"table-layout",
"border-collapse",
"border-spacing",
"empty-cells",
//------------------------------------ 変形
//---------------------- CSS Will Change Module Level 1
"will-change",
//---------------------- CSS Transforms Module Level 2
"translate",
"rotate",
"scale",
"transform",
"transform-origin",
"transform-box",
"transform-style",
"perspective",
"perspective-origin",
"backface-visibility",
//---------------------- CSS Animations Level 1
//---------------------- CSS Animations Level 2
"animation",
"animation-name",
"animation-duration",
"animation-timing-function",
"animation-iteration-count",
"animation-direction",
"animation-play-state",
"animation-delay",
"animation-fill-mode",
"animation-composition",
//"animation-timeline",
//---------------------- CSS Transitions Level 1
"transition",
"transition-property",
"transition-duration",
"transition-timing-function",
"transition-delay",
//"transition-behavior",
//------------------------------------ ユーザーインタフェース
//---------------------- CSS Basic User Interface Module Level 4
"outline",
"outline-width",
"outline-style",
"outline-color",
"outline-offset",
"resize",
"cursor",
"caret-color",
"pointer-events",
"accent-color",
"appearance",
"user-select",
//---------------------- CSS Scroll Snap Module Level 1
"scroll-snap-type",
"scroll-margin",
"scroll-margin-top",
"scroll-margin-right",
"scroll-margin-bottom",
"scroll-margin-left",
"scroll-margin-block",
"scroll-margin-block-start",
"scroll-margin-block-end",
"scroll-margin-inline",
"scroll-margin-inline-start",
"scroll-margin-inline-end",
"scroll-padding",
"scroll-padding-top",
"scroll-padding-right",
"scroll-padding-bottom",
"scroll-padding-left",
"scroll-padding-block",
"scroll-padding-block-start",
"scroll-padding-block-end",
"scroll-padding-inline",
"scroll-padding-inline-start",
"scroll-padding-inline-end",
"scroll-snap-align",
"scroll-snap-stop",
//------------------------------------ ページメディア
//---------------------- CSS Fragmentation Module Level 3
"break-before",
"break-after",
"break-inside",
//"page-break-before",
//"page-break-after",
//"page-break-inside",
"orphans",
"widows",
"box-decoration-break"
]
]
}
セレクタ区切り文字の後は改行するようにしてます。複数のセレクタがある場合、セレクタの名称が長ければ改行、短ければ横に並べたいのですが、そんな器用な設定はなさそうなので、改行することにしました。
結果

ダウンロード
- 使うつもりだったCSScombのユーザ設定ファイル:テキスト形式
- csscomb_20240126.txt
- SHA-256: 6dc586fc9528746bf60704c6e7613a9d271db44bf782b921855bc24be35f7f23
使う場合はファイル名と拡張子を「csscomb.json」に変更。使えるかどうか分かりませんし何があっても責任はとれませんが。コメントは省いています。
文書更新履歴
- 2024年01月28日
- ダウンロードファイルのハッシュ値を追加。
- 2024年01月27日
- 文章追加。ダウンロードファイル更新。
- 2020年01月30日
- 画像1枚追加。ユーザ設定ファイルのアンカー要素でdownload属性削除。
- 2020年01月28日
- 全面的に書き直し。
- 2015年03月09日
- -moz-box-sizingを追加。ダウンロード用のファイルも変更。
- 2015年01月15日
- このページを公開。